2010年から様々な業界のSEO対策をサポートしてきました

SEO GEEKSは、お客様のビジネスニーズを理解し、お客様の目標を達成できるように支援します。
SEO GEEKSのサービス

サイト監査・診断
キーワードの設計、被リンクやトラフィックなどの外部要因など、SEOに対して現状のサイトが不足しているポイントを抽出、改善案を提出いたします。

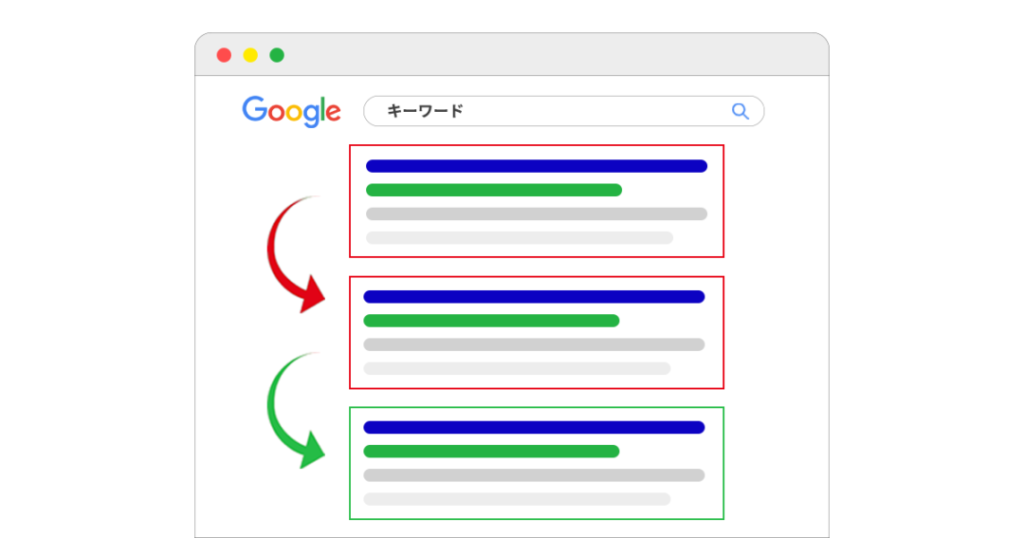
キーワード調査・選定
キーワード調査は、SEOを成功させるために初めに考慮すべき要素です。検索上位の難易度、キーワードの収益性と網羅性など、重要事項を考慮したキーワード選定を行います。

内部対策
サイト内部のSEOに影響する事項をすべて最適化します。METAタグの設定、構造化データの実装、サイトパフォーマンスの向上などが含まれます。

外部対策
サイトの外部要因を最適化するこのカテゴリーには、関連性のある被リンク獲得、様々な流入元からのトラフィック獲得などが対象になります。

SEOコンテンツの作成
SEOコンテンツは検索での順位付け、オーガニックトラフィックの促進に役立ちます。SEO GEEKSでは、コンテンツ設計、既存コンテンツのリライト、実際のコンテンツの作成を提供します。

MEO・ローカルSEO
Googleビジネスプロフィールの順位付け、地域特有のキーワードでの上位表示などをサポートします。MEOを最適化すると、オーガニック、ローカルともに良い影響を与えてくれます。
過去様々なSEO対策を行ってきたが成果が出ていないお客様、是非一度ご相談ください。
SEOの無料診断を行う
内容を確認後、ページの分析レポートをお送りいたします。