楽天のAPIやアフィリエイトなどを使用する際に必要になってくる商品IDや店舗IDですが、商品ページにはユーザーの見える位置には記載されていないのでページのhtmlコードの中から探すしか方法がなく、かなり面倒です。
そこで、簡単にIDを取得できるよう、ブックマークレットを制作しました。
このブックマークレットを使用する事で、これからはワンクリックで特定の商品のIDを取得する事が可能となります。
このブックマークレットを使用して取得できる情報は以下の2つになります。
- 開いている商品ページの店舗ID
- 開いている商品ページの商品ID
ブックマークレットとは?
そもそもブックマークレットにがわからないかたは以下の記事が参考になります。

ブックマークレットの追加方法
ブックマークレットを追加する方法は以下の2種類あります。
- ドラック&ドロップで追加
- コードをコピーして追加
1のドラック&ドロップで追加する方法は、ブラウザのブックマークバーへ追加したい場合に便利です。
2のコードをコピーして追加する方法は、ブックマークバー以外へ追加する場合に便利です。
ドラック&ドロップで追加する方法
以下のボタンをドラックし、ブラウザのブックマークバーの追加したい位置でドロップする事で簡単に追加可能です。
追加方法を動画でご覧になりたい方は以下を参考にしてください。
コードをコピーして追加する方法
以下のコードをコピーし、ブックマークレットの新規追加からURL欄にペーストする事で追加可能です。
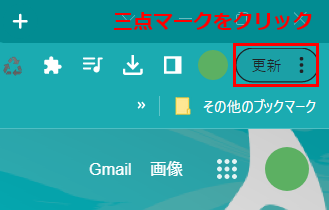
javascript:(function(){var url=location.href;var host=location.host;var item_code=null;var shop_code=null;if(host=='item.rakuten.co.jp'){var scripts=document.getElementsByTagName('script');for(var i=0;i<scripts.length;i++){var script=scripts[i].innerHTML;if(script){var string=script.match(/itemid:\['(.+?)'\],/);if(string){shop_code=string[1].split(":")[0];item_code=string[1].split(":")[1]}}} if(shop_code==null||item_code==null){alert('Error:コードが見つかりませんでした。')}else{prompt("コピーして使用してください",`店舗ID: ${shop_code}, 商品ID: ${item_code}`)}}else{alert('Error:ブックマークレットのサポート範囲外のページです。')}})();void(0)右上の三点リーダーから、ブックマーク→ブックマークマネージャをクリックしてブックマークマネージャを開きます。

新しくブックマークを追加します。
新しくブックマークを追加する方法は、ブックマークマネージャページの背景で右クリックをし、「新しいブックマークを追加」を選択します。

このようなモーダルが表示されますので、ブックマークに表示される名前と、URLを入力します。
今回の場合はURLの部分に上で記載しているコードを貼り付けることで動作します。
ブックマークレットが使用可能なページ
こちらのブックマークレットが使用できるページは楽天の商品ページになります。
楽天の商品ページは以下のような形になっていますが、「https://item.rakuten.co.jp/」というURLの場合動作します。
https://item.rakuten.co.jp/店舗ID/商品ID/ここで、URLに店舗IDと、商品IDがあるじゃないかと思われるかもしれませんが、APIなどで使用する商品IDはこのIDとはまた異なりますので注意が必要です。
楽天商品情報ブックマークレットの使い方
使い方は通常のブックマークレットの使用方法をまったく同じです。
- 調べたい商品ページを開く
- 追加した楽天商品情報取得ブックマークレットをクリック
- 表示された情報をコピーして使用する

コメント